[LayaAir 2.0]微信横屏播放视频以及IOS自动旋转的问题--解决方案
先说一下我遇到的情况,做了一个h5小游戏,主要是微信打开,(不是微信小游戏),里面需要有个关卡播放视频,横屏的,整体游戏也是横屏的,中间遇到了很多问题,如标题所说,现在算是有了一个折衷的方案,希望能帮到有缘人。
先说一下旋转的问题,参考了 论坛上的一片帖子
https://ask.layabox.com/question/42393
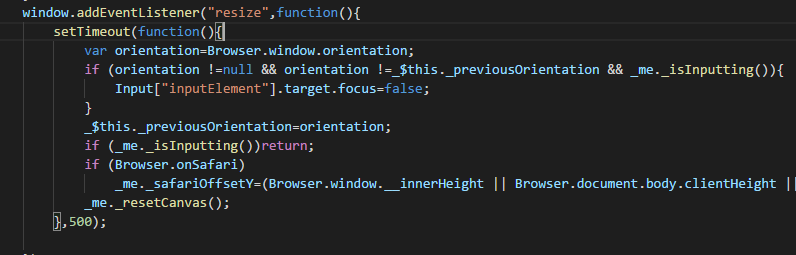
主要就是resize的监听,bin/laya.core.js下面,查找关键词,定位到方法,然后修改延迟处理,修改后代码如下
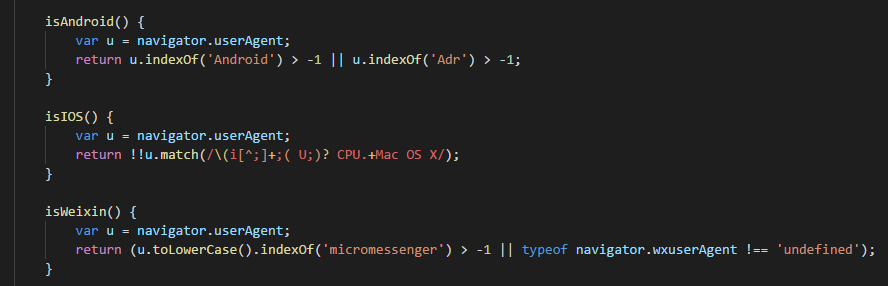
然后是播放视频,播放视频需要判断一下系统,因为两个系统的逻辑有点不一样
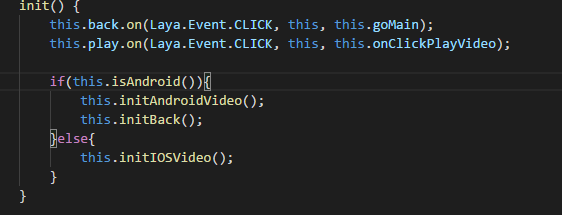
然后顺序看一下代码,init
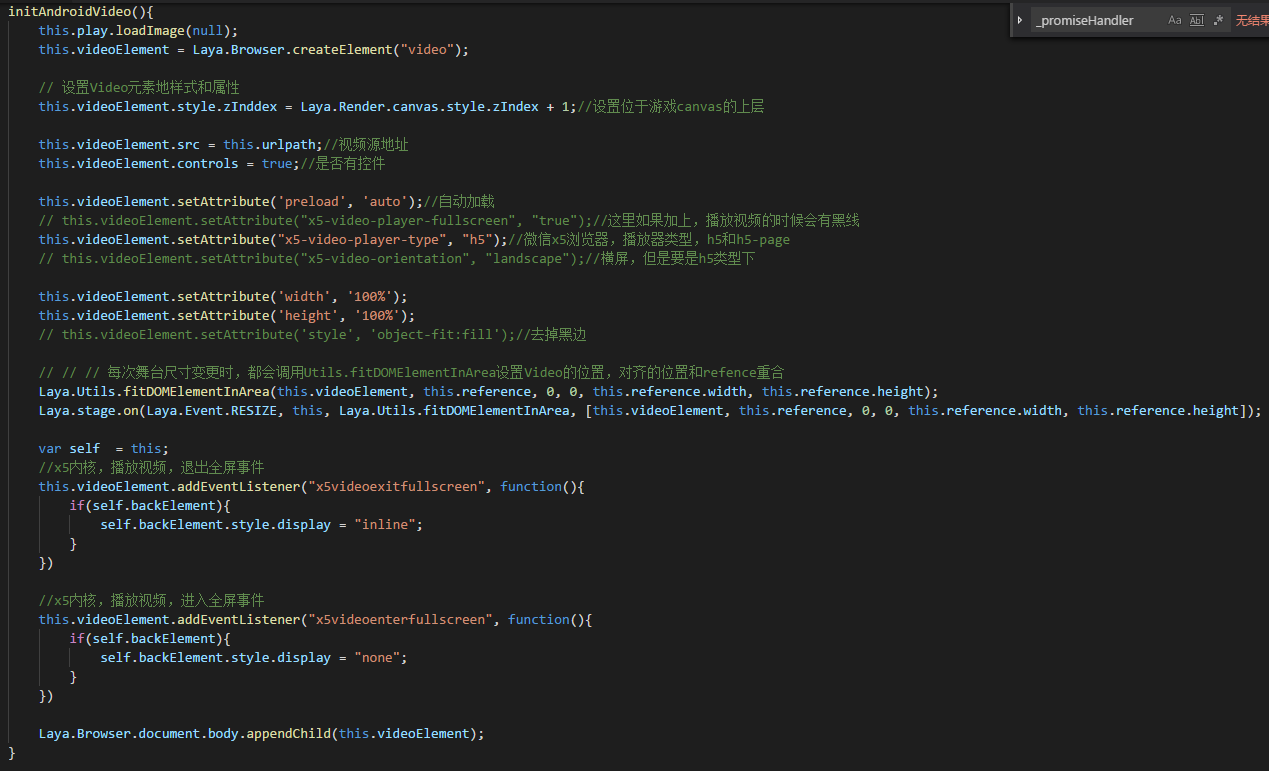
然后先看一下初始化Androi的video
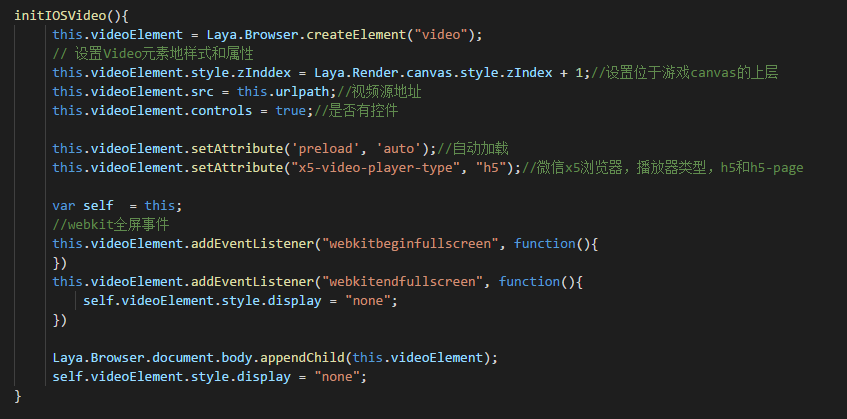
在初始化IOS的
注意两点,一个是全屏事件,监听的是webkit的不是x5的,再就是,这里没有设置与游戏画布的对照,就是之前的那个refernece,因为如果设置的话,旋转还是会错乱。
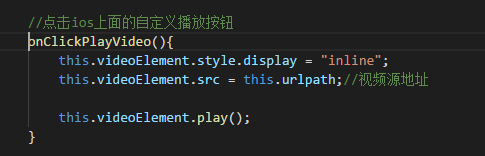
而且ios初始的video的display是none的,只有在点击播放的时候才会inline。
看一下play按钮的监听方法
从上面可以看到ios的逻辑,初始隐藏video,然后点击播放的时候,显示,并且全屏,旋转不会影响到画布,然后退出全屏的时候再次隐藏掉video,当然再次点播放的时候就是重新播放了,重新设置了src,因为不这样,会显示一片黑。
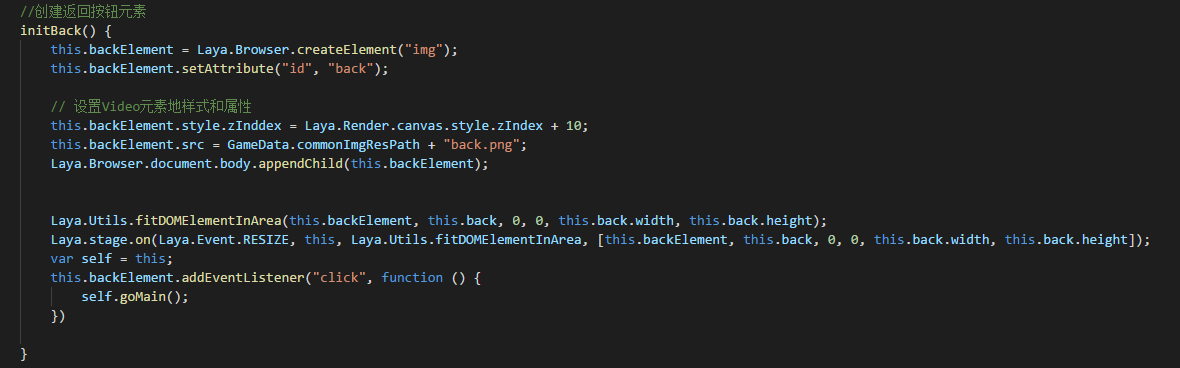
然后我们还看到在init里面,初始化android的video后,还初始化了一个back,因为android下面video标签与游戏画布的对照是占满了全屏的,所以会遮住游戏里面的sprite,所以我们要在创建一个原生标签,来监听返回关卡
ios的播放和返回就是游戏里面的sprite了,直接on监听事件就行,不会遮住的。
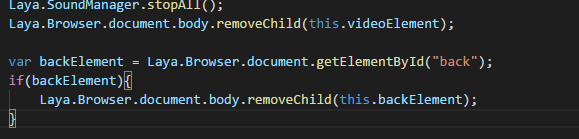
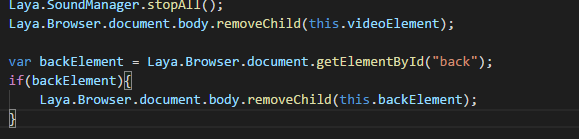
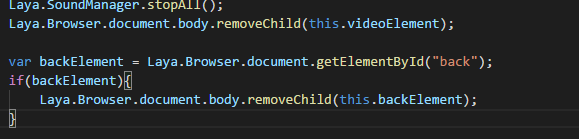
最最后,在跳转关卡的时候,要注意删掉添加的原生元素
先说一下旋转的问题,参考了 论坛上的一片帖子
https://ask.layabox.com/question/42393
主要就是resize的监听,bin/laya.core.js下面,查找关键词,定位到方法,然后修改延迟处理,修改后代码如下
然后是播放视频,播放视频需要判断一下系统,因为两个系统的逻辑有点不一样
然后顺序看一下代码,init
然后先看一下初始化Androi的video
在初始化IOS的
注意两点,一个是全屏事件,监听的是webkit的不是x5的,再就是,这里没有设置与游戏画布的对照,就是之前的那个refernece,因为如果设置的话,旋转还是会错乱。
而且ios初始的video的display是none的,只有在点击播放的时候才会inline。
看一下play按钮的监听方法
从上面可以看到ios的逻辑,初始隐藏video,然后点击播放的时候,显示,并且全屏,旋转不会影响到画布,然后退出全屏的时候再次隐藏掉video,当然再次点播放的时候就是重新播放了,重新设置了src,因为不这样,会显示一片黑。
然后我们还看到在init里面,初始化android的video后,还初始化了一个back,因为android下面video标签与游戏画布的对照是占满了全屏的,所以会遮住游戏里面的sprite,所以我们要在创建一个原生标签,来监听返回关卡
ios的播放和返回就是游戏里面的sprite了,直接on监听事件就行,不会遮住的。
最最后,在跳转关卡的时候,要注意删掉添加的原生元素
没有找到相关结果
已邀请:
要回复问题请先登录











0 个回复