[LayaAir 2.0]提升7倍开发效率!为laya一键配置增量编译
## **提升编译速度=7.7/1.27 ≈6.4 倍**
## 前言
**如何快速提高Laya构建速度 微信小游戏推出之后,很多公司也相应的进入到微信小游戏这个领域,。而在实际开发中,如何提高Laya的构建速度,是游戏开发者非常想要解决的问题之一,下面,我们就来给大家梳理下。
**
本章要点:**增量编译+自动刷新浏览器**
**视频演讲稿件** 视频教程: [B站视频](https://www.bilibili.com/video/BV1xX4y1u7br/)
本次课件在Laya2.7.1 环境进行,其他版本未作测试
今天讲的内容是 为laya构建高效的编译环境
(webpack+增量编译+自动编译 +自动刷新)
前后对比图如下
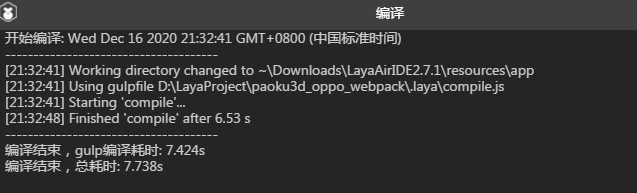
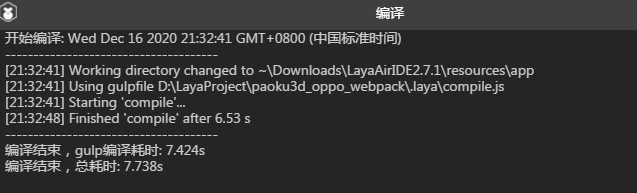
Laya自带的编译速度

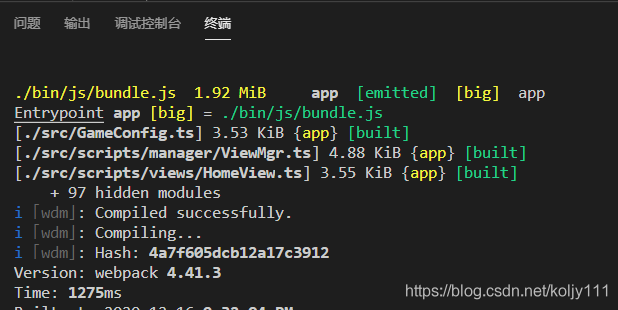
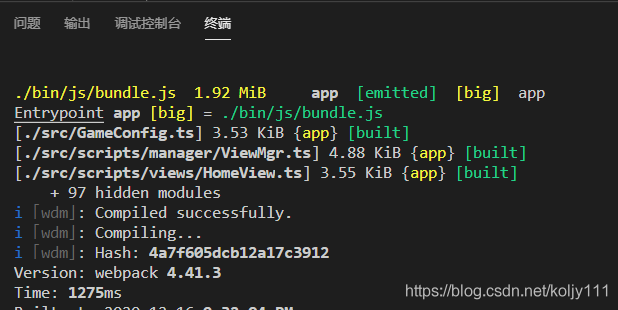
启用webpack编译

## **提升速度=7.7/1.27 ≈6.4 倍**
(视频演示效果)
开始讲解详细的操作
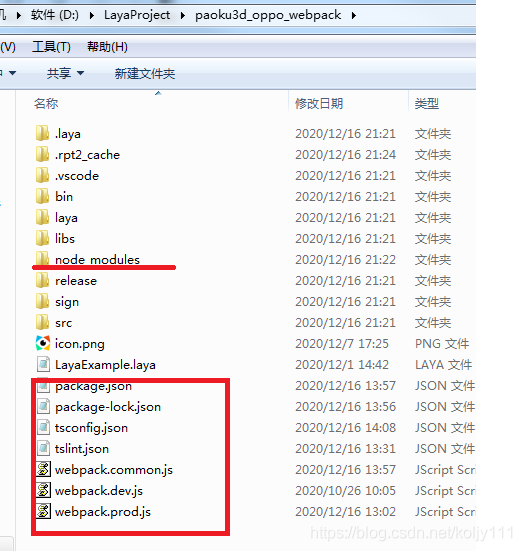
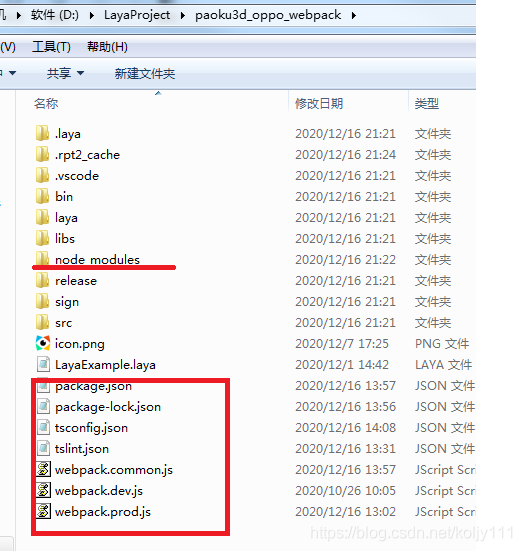
首先把准备好的素材拷贝到项目根目录


拷贝完毕后
在终端输入npm run dev,这时后台会执行文件监控任务,只要文件发生变化就会触发增量编译,且刷新浏览器
额外话题:
在这里为了在laya中便捷使用webpack,已经把webpack的从安装到配置集成了一个包,
如果有需求想对webpack进行更深一步学习,开发者可以查阅相关资料
用到的素材在qq群内可下载

## 前言
**如何快速提高Laya构建速度 微信小游戏推出之后,很多公司也相应的进入到微信小游戏这个领域,。而在实际开发中,如何提高Laya的构建速度,是游戏开发者非常想要解决的问题之一,下面,我们就来给大家梳理下。
**
本章要点:**增量编译+自动刷新浏览器**
**视频演讲稿件** 视频教程: [B站视频](https://www.bilibili.com/video/BV1xX4y1u7br/)
本次课件在Laya2.7.1 环境进行,其他版本未作测试
今天讲的内容是 为laya构建高效的编译环境
(webpack+增量编译+自动编译 +自动刷新)
前后对比图如下
Laya自带的编译速度

启用webpack编译

## **提升速度=7.7/1.27 ≈6.4 倍**
(视频演示效果)
开始讲解详细的操作
首先把准备好的素材拷贝到项目根目录


拷贝完毕后
在终端输入npm run dev,这时后台会执行文件监控任务,只要文件发生变化就会触发增量编译,且刷新浏览器
额外话题:
在这里为了在laya中便捷使用webpack,已经把webpack的从安装到配置集成了一个包,
如果有需求想对webpack进行更深一步学习,开发者可以查阅相关资料
用到的素材在qq群内可下载

没有找到相关结果
已邀请:
要回复问题请先登录

1 个回复
152*****794
赞同来自:
0秒构建,岂不是更爽。改了代码立即就能看效果,不用等什么编译,没有什么增量编辑,连异步都没有,因为根本不用等哈哈哈。
教程见 npm搜索 layabox-esbuild