[0]graphics drawPath drawLine 鼠标 画笔 画线 锯齿
mouseMove(e:Laya.Event){
/**/
var p:Laya.Point=this.startPoint;
this.cls.graphics.drawPath(0,0,[
["moveTo", p.x,p.y],
["lineTo", e.stageX,e.stageY]
],null,{strokeStyle:"#ff0000",lineWidth:15,lineJoin:"round",lineCap:"round"});
//*/
//this.cls.graphics.drawLine(this.startPoint.x,this.startPoint.y,e.stageX,e.stageY,"#ff0000",15);
this.startPoint= new Laya.Point(e.stageX,e.stageY);
}
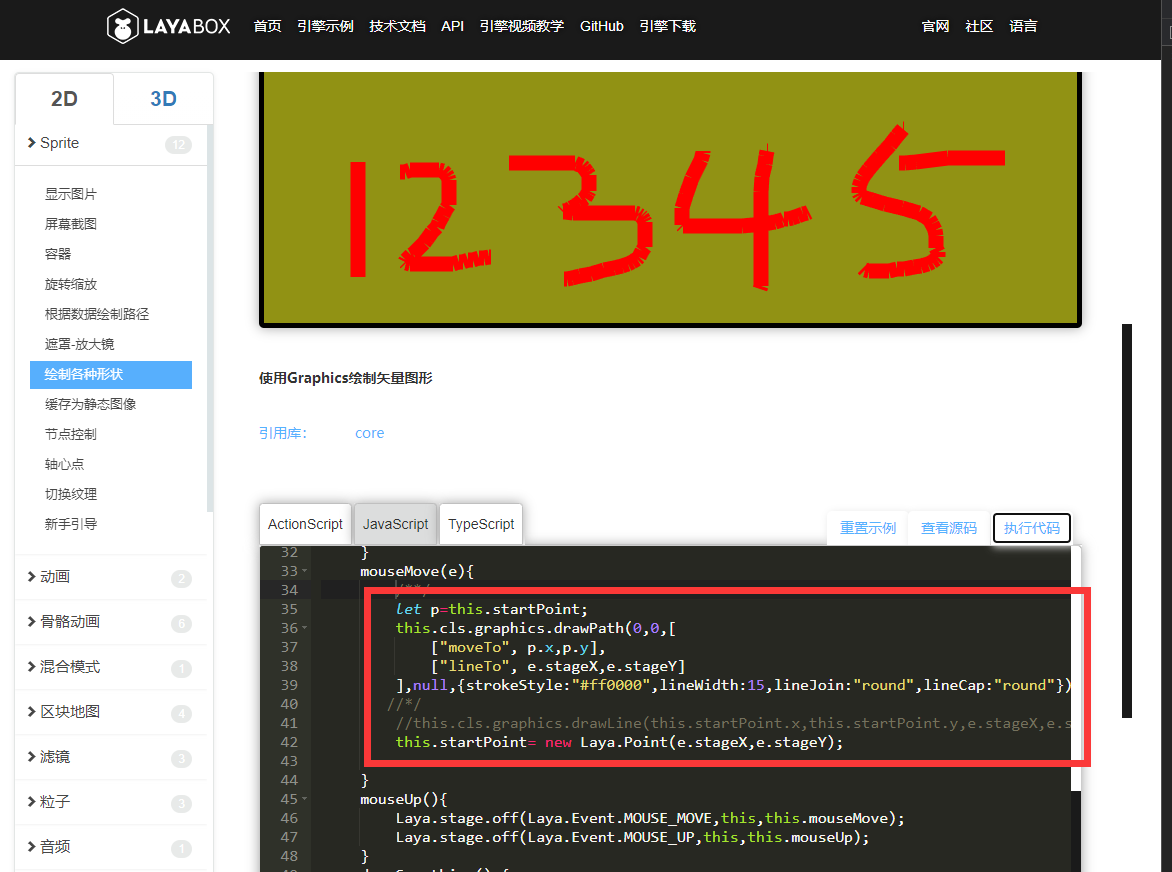
鼠标任意画线的锯齿太严重了,另外drawPath的参数[size=14]画笔定义参数lineJoin和lineCap好像也没有效果,是我使用不对么?[/size]
drawPath
没有找到相关结果
已邀请:
要回复问题请先登录


2 个回复
1663123001用户
赞同来自: Yan 、2022
mouseMove(e){
//drawLines 有拐点的bug,放弃
this.cls.graphics.drawLine(this.startPoint.x,this.startPoint.y,e.stageX,e.stageY,"#ff0000",20);
//消除锯齿,直接画圆,
this.cls.graphics.drawCircle(e.stageX,e.stageY,10,"#ff0000");
this.startPoint= new Laya.Point(e.stageX,e.stageY);
}
1663993644用户
赞同来自: