[]js继承模式
new function() {
var className = 'BackGround';
window[className] = (function() {
Laya.class(Class, className, Laya.Sprite);
function Class() {
Class.super(this);
// this定义..
this.init();
}
Class.prototype.init = function() {
console.log(this);
};
return Class;
})();
}
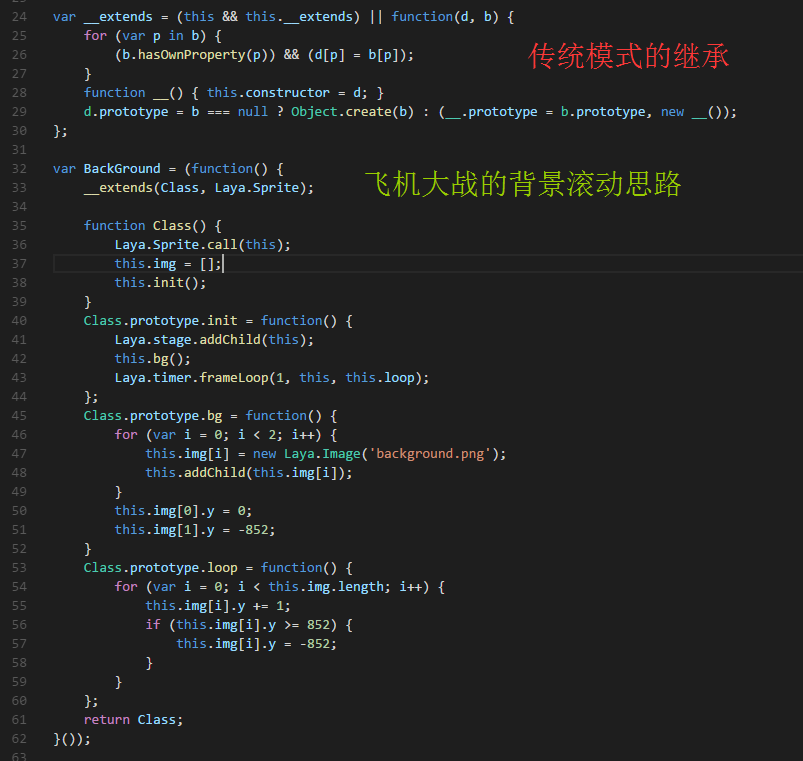
var __extends = (this && this.__extends) || function(d, b) {
for (var p in b) {
(b.hasOwnProperty(p)) && (d[p] = b[p]);
}
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var BackGround = (function() {
__extends(Class, Laya.Sprite);
function Class() {
Laya.Sprite.call(this);
this.img = [];
this.init();
}
Class.prototype.init = function() {
Laya.stage.addChild(this);
this.bg();
Laya.timer.frameLoop(1, this, this.loop);
};
Class.prototype.bg = function() {
for (var i = 0; i < 2; i++) {
this.img[i] = new Laya.Image('background.png');
this.addChild(this.img[i]);
}
this.img[0].y = 0;
this.img[1].y = -852;
}
Class.prototype.loop = function() {
for (var i = 0; i < this.img.length; i++) {
this.img[i].y += 1;
if (this.img[i].y >= 852) {
this.img[i].y = -852;
}
}
};
return Class;
}());
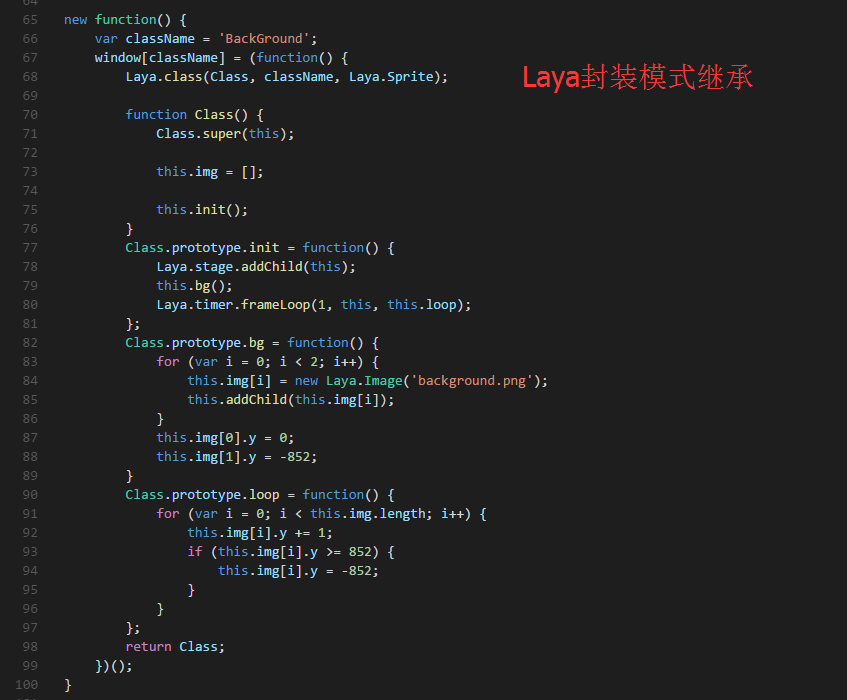
new function() {
var className = 'BackGround';
window[className] = (function() {
Laya.class(Class, className, Laya.Sprite);
function Class() {
Class.super(this);
this.img = [];
this.init();
}
Class.prototype.init = function() {
Laya.stage.addChild(this);
this.bg();
Laya.timer.frameLoop(1, this, this.loop);
};
Class.prototype.bg = function() {
for (var i = 0; i < 2; i++) {
this.img[i] = new Laya.Image('background.png');
this.addChild(this.img[i]);
}
this.img[0].y = 0;
this.img[1].y = -852;
}
Class.prototype.loop = function() {
for (var i = 0; i < this.img.length; i++) {
this.img[i].y += 1;
if (this.img[i].y >= 852) {
this.img[i].y = -852;
}
}
};
return Class;
})();
}
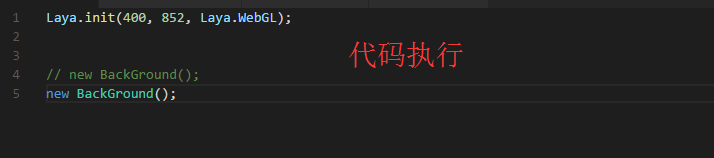
Laya.init(400, 852, Laya.WebGL);
// new BackGround();
new BackGround();
没有找到相关结果
已邀请:
要回复问题请先登录





1 个回复
cuixueying
赞同来自: