[0]2.13.3 drawToCanvas转出图片bug
2.13.3版本,drawToCanvas转出图片有两个问题
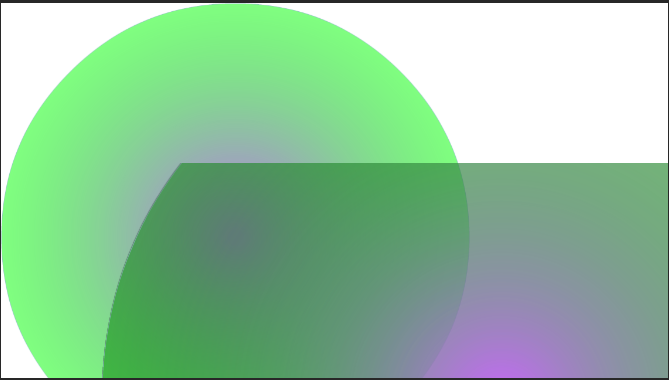
1.转出图片缺少一部分
2.转出颜色与原图差距过大
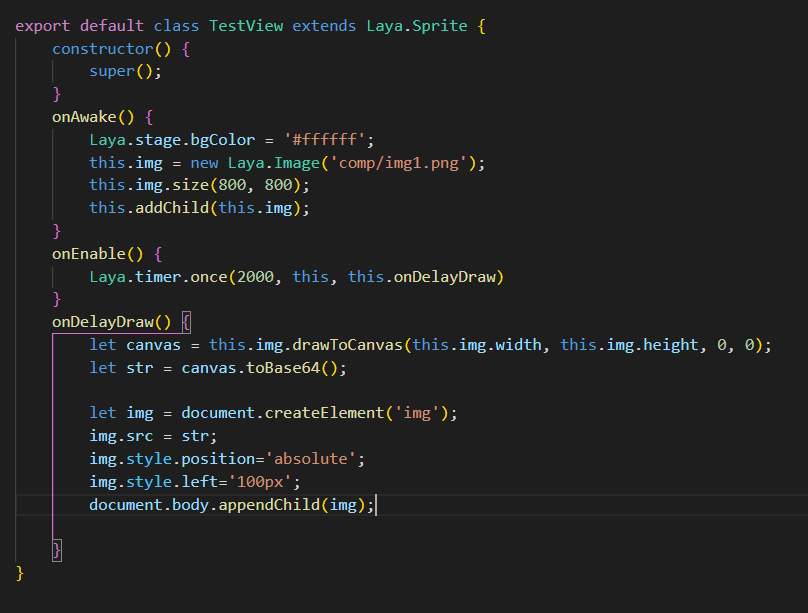
观察图片,可以明显看出两张图色差,另外转出的图片上半部分缺失,这点很奇怪,如果是因为图片大小超出了舞台,也是下半部分缺失才对,麻烦官方看下,项目附件已上传,另附主要代码如下
1.转出图片缺少一部分
2.转出颜色与原图差距过大
观察图片,可以明显看出两张图色差,另外转出的图片上半部分缺失,这点很奇怪,如果是因为图片大小超出了舞台,也是下半部分缺失才对,麻烦官方看下,项目附件已上传,另附主要代码如下
没有找到相关结果
已邀请:



1 个回复
layabox
赞同来自:
基于你是2.x引擎,所以解决方案有两种。
一、你可以在你入口类Main里,用引擎配置关掉预乘,相关的配置代码如下:
二、如果你不想关掉预乘,你可以自行修改引擎库里的代码,通过在drawToCanvas里反预乘来解决这个问题
bin\libs里找到laya.core.js,找到static drawToCanvas方法
如果用的压缩库,压缩库里也改一下。