[LayaAir3]Laya.Loader._load2()函数中,传给AtlasInfoManager.getFileLoadPath的参数有误
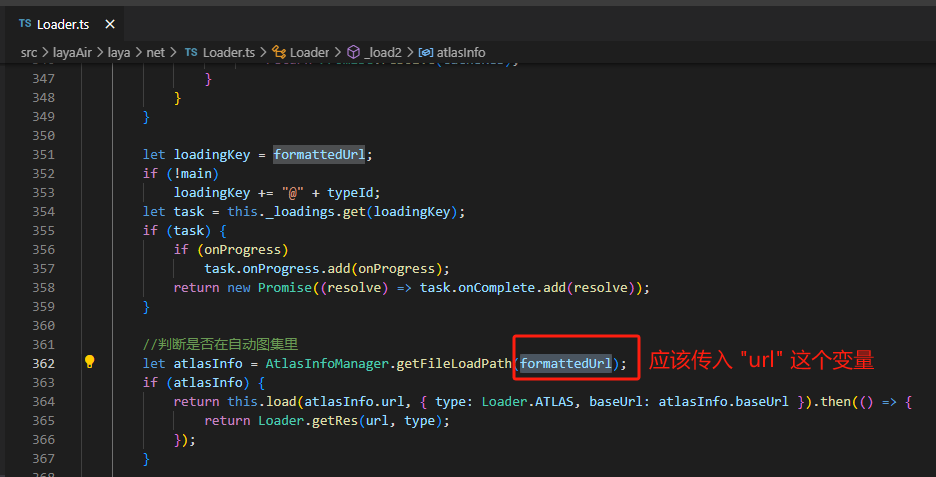
目前传给 AtlasInfoManager.getFileLoadPath 的是 "formattedUrl" 这个变量,该变量已经拼接了 URL.basePath,而 AtlasInfoManager 在 fileconfig.json 中记录的是散图的“相对路径”,所以这里会取不到正确的 图集url。
应该是传入 "url" 这个变量才对。
没有找到相关结果
已邀请:


5 个回复
小孟
赞同来自:
看到您的Demo中有如下代码:
if (Laya.Browser.onMiniGame) {
console.log(`当前是微信小游戏平台`);
Laya.URL.basePath = "http://10.3.91.42:8000";
}
我问了下大佬,解释是这样的:basePath不能这样改成远程,因为自动图集载入时,还没到这个basePath修改的地方。也就是自动图集生成映射时,这个basePath还是旧的。
正确的做法是:在开发时,资源依然放在本地,从本地引用。然后在发布时,将需要放在远端的资源分包,并设置为远程包即可。
注:分包的文档
(https://layaair.com/3.1/doc/released/web/readme.html#26-%E8%B5%84%E6%BA%90%E5%88%86%E5%8C%85 )
小孟
赞同来自:
Junho
赞同来自:
相关说明:
# 请为【项目根目录/release/cdn】这个目录架设 http 服务(我测试时是在该目录下使用 anywhere——p.s.: 一个 nodejs 库)。然后用微信开发者工具运行【项目根目录/release/wxgame】这个工程。
# 默认情况下,运行结果应该会在屏幕中央出现一个按钮,但它只有文字,缺少 skin。因为我说的本帖子这个问题,加载相关图集失败了。
# 若要让图集加载成功,可去掉这里的注释:Main.ts 第 11 行,也就是让【EngineExt.init();】这行代码得到执行。里面做的事情就是把 formattedUrl 转换回原 url(即不带 basePath 的版本)。
p.s.: 若在原回答中直接回复,无法在社区通知中收到相关提示,所以现在才看到你的回复。
Junho
赞同来自:
小孟
赞同来自: