[][图文]解决JS打包和打包后APP黑屏的问题
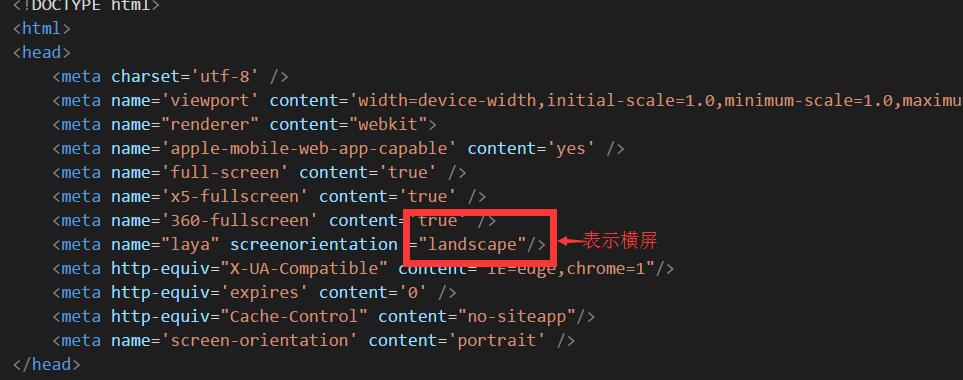
我看了一下index.html的meta信息,发现它默认是横屏的,所以打包后运行发现有声音但是却是黑屏是因为index的方向和你设置的有冲突.
我们现在先解决方向冲突问题:
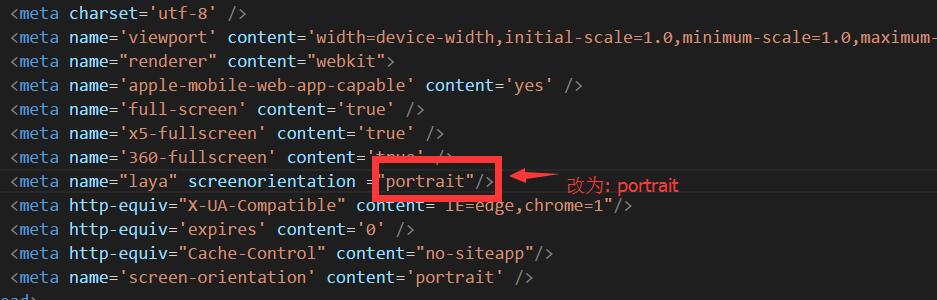
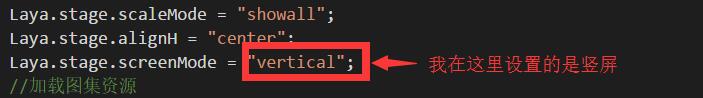
现在,我已经将index.html的方向设置成竖向,下一步是确认我stage是竖向的:
解决完方向问题我们再来解决JS问题
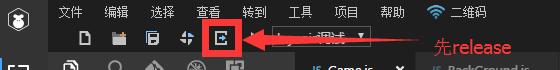
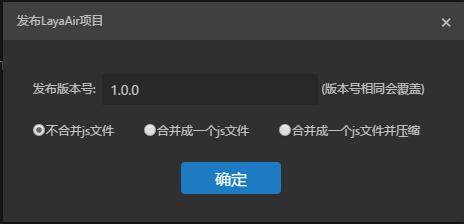
首先我们先release:
点击确定后,刷新一下,就可以看见有一个release的文件夹,如图:
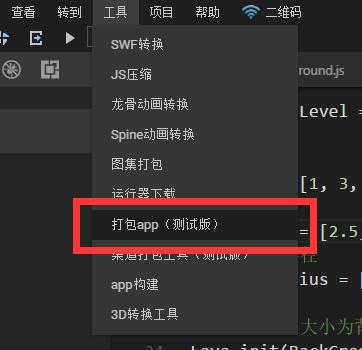
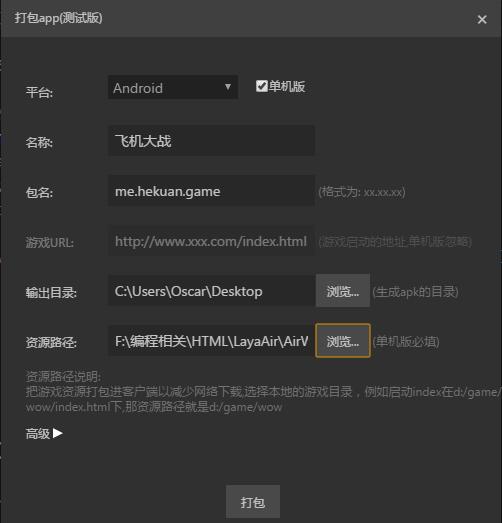
我们现在就可以来打包APP了:
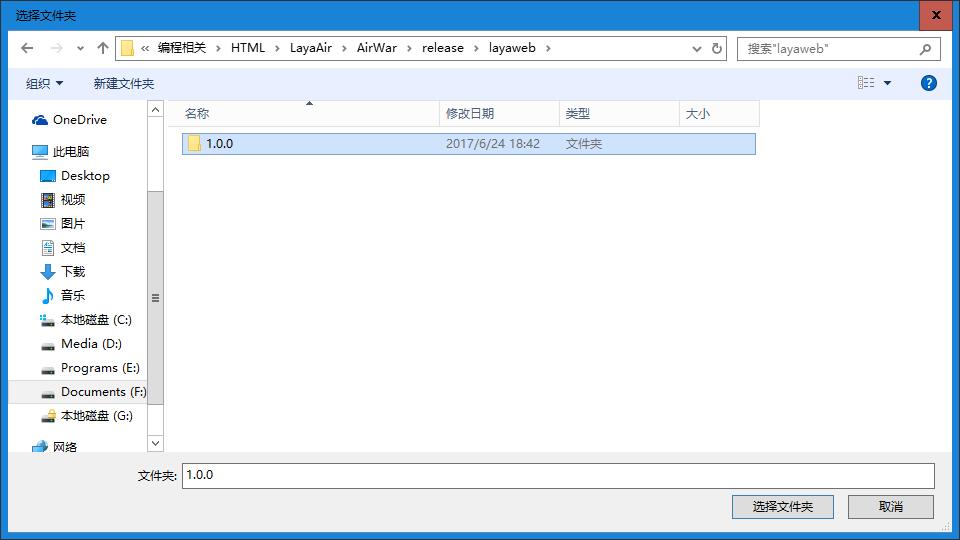
资源路径下选择你的路径(如:我的是release/layaweb/1.0.0,那么我就选择到1.0.0的文件夹就可以了,如下图).
现在,打包后我的APP已经成功运行.
我们现在先解决方向冲突问题:
<meta name="laya" screenorientation ="portrait"/>
现在,我已经将index.html的方向设置成竖向,下一步是确认我stage是竖向的:
Laya.stage.screenMode = "vertical";
解决完方向问题我们再来解决JS问题
首先我们先release:
点击确定后,刷新一下,就可以看见有一个release的文件夹,如图:
我们现在就可以来打包APP了:
资源路径下选择你的路径(如:我的是release/layaweb/1.0.0,那么我就选择到1.0.0的文件夹就可以了,如下图).
现在,打包后我的APP已经成功运行.
没有找到相关结果
已邀请:
要回复问题请先登录










3 个回复
Monica - 知识达人
赞同来自:
armmy
赞同来自:
explor6
赞同来自: