[]dom元素位置定位
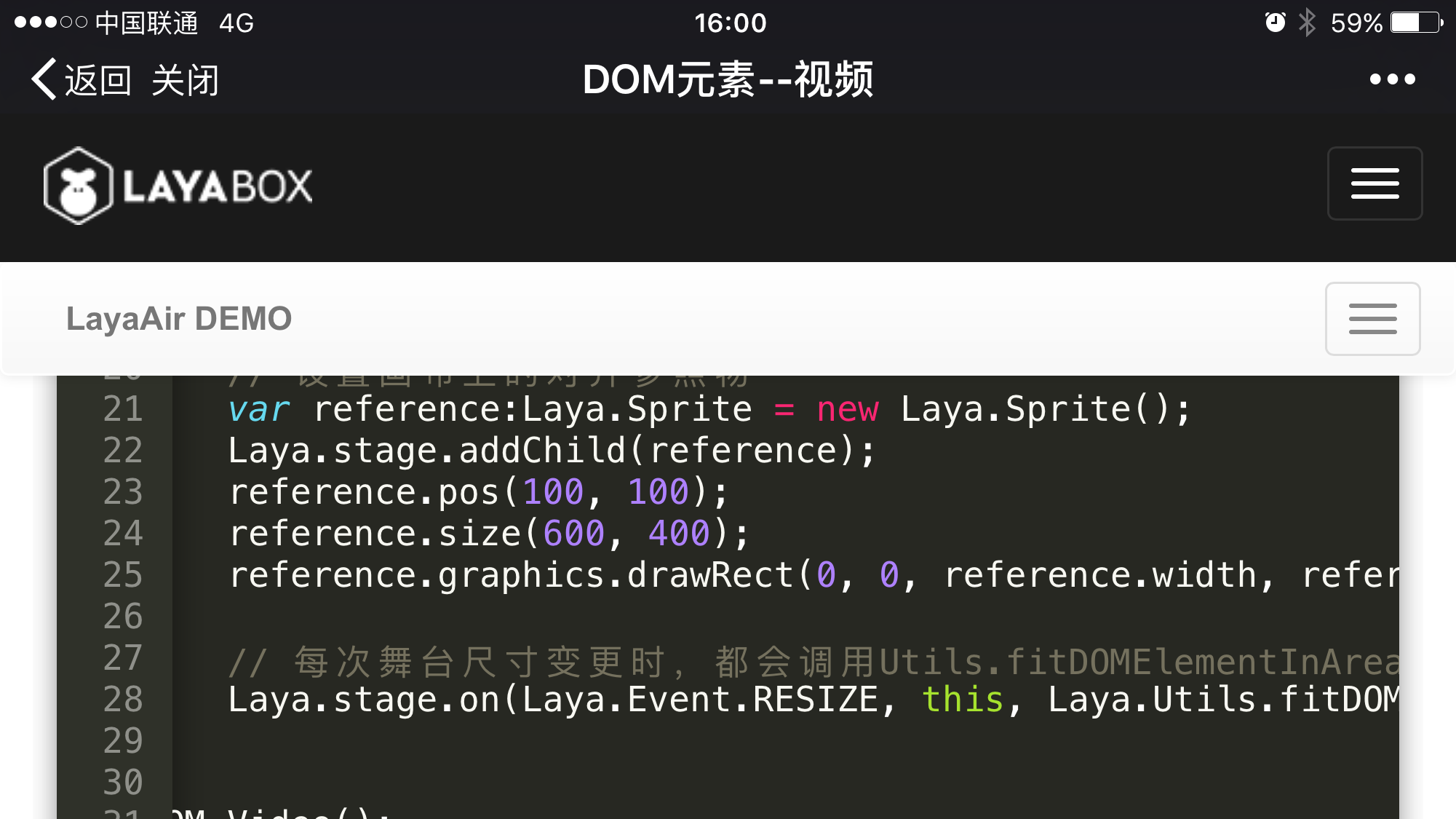
参考了官方实例文档dom视频章节。但我把参考referrence元件的宽高设定为相对值,用left,right,top,botternm来定位,以便自动适配屏幕。这时取到的宽和高不是适配后的实际值,而是设计器里面的原始值。最终导致dom元件参考定位不准。有什么办法吗?
没有找到相关结果
已邀请:
要回复问题请先登录


1 个回复
cuixueying
赞同来自: