[]UI加载完成后无法获取控件的大小——超详细版问题
1,背景。
引入 了DOM,需要将DOM在resize 和scroll的时候 始终绑定到UI中的 参考label上。
2,目前遇到的问题
PC端测试,在UI加载完成后,将DOM绑定到resize和scroll事件上,可以实现DOM与参考Label 位置绑定。
但是,在手机上,如微信浏览器,初次加载时,由于浏览器一直存在,且大小不变,因此没有resize事件被触发,无法在resize回调中完成绑定。
于是 需要在UI加载完成 后,初始化 一次,将DOM和Label绑定在一起。
3,新的目标
在 resize 和scroll发生之前,如:手机页面第一次加载,或PC浏览器加载后F5刷新引发的第一次加载时,拿到参考Label的位置和大小信息。
4,在采用相对布局时,拿不到 参考Label 位置和大小信息。
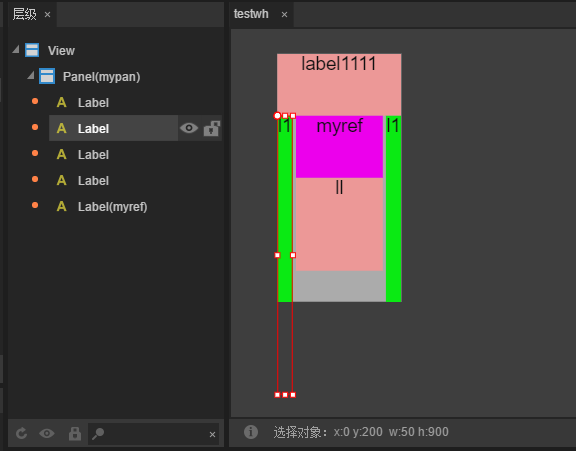
UI设计 层次如下:
VIEW是绝对布局400*800;Panel四 边相对布局充满VIEW;Panel下的参考Label,var=myref,左右相对布局。
代码如下:
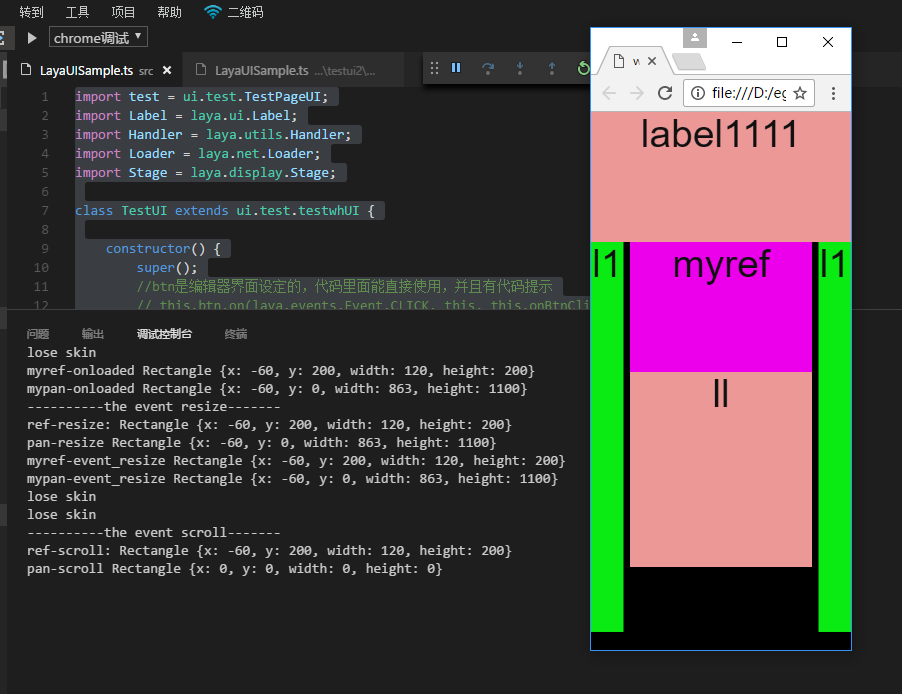
执行结果:
一:PC浏览器加载完成 后,不要 缩放浏览器,直接在 原地按F5刷新,模拟 手机加载的情况。无法获取Label的准确大小
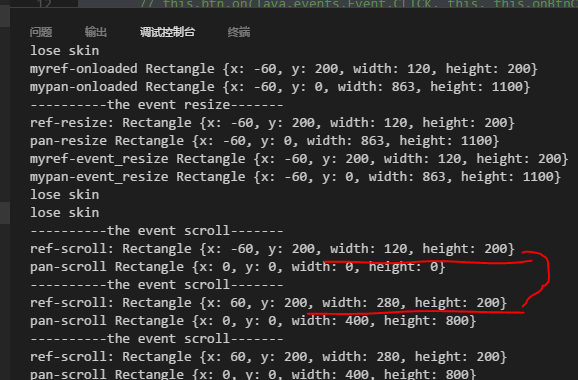
二,用 鼠标 滚动屏幕
此时,参考Label的大小和坐标,可以得到准确的值[60,200,280,200]。
这就是现在的情况,初始化时 拿不到Label的位置和 宽高,在后续的触发事件中可以拿到。猜测是 我在初始化时获取位置信息,当时还没有完全加载。
5,目前需要解决的问题。
一, 除了资源加载 回调外,有没有其他的回调函数,可以等UI 完全加载完毕后,获取 到UI组件的准确位置信息。
二,我尝试过 在资源加载回调中, 修改scroll滚动条的位置,模拟 手工scroll屏幕, 没有生效,猜测还是因为时机不对,此时UI尚未完全加载。
6,将来的建议
绕了这么一个大圈,其实 就是为了创建一个DIV,在DIV上用 echarts库画图, 有没有办法直接获取到UI组件,如Label的DIV
这样可以直接将echart画 到label上。估计传统的基于DIV的库,也有这个需求。
麻烦帮看看啊,这几天都在 尝试解决这个问题,花了很久了。
多谢
源码项目已上传
引入 了DOM,需要将DOM在resize 和scroll的时候 始终绑定到UI中的 参考label上。
2,目前遇到的问题
PC端测试,在UI加载完成后,将DOM绑定到resize和scroll事件上,可以实现DOM与参考Label 位置绑定。
但是,在手机上,如微信浏览器,初次加载时,由于浏览器一直存在,且大小不变,因此没有resize事件被触发,无法在resize回调中完成绑定。
于是 需要在UI加载完成 后,初始化 一次,将DOM和Label绑定在一起。
3,新的目标
在 resize 和scroll发生之前,如:手机页面第一次加载,或PC浏览器加载后F5刷新引发的第一次加载时,拿到参考Label的位置和大小信息。
4,在采用相对布局时,拿不到 参考Label 位置和大小信息。
UI设计 层次如下:
VIEW是绝对布局400*800;Panel四 边相对布局充满VIEW;Panel下的参考Label,var=myref,左右相对布局。
代码如下:
import test = ui.test.TestPageUI;
import Label = laya.ui.Label;
import Handler = laya.utils.Handler;
import Loader = laya.net.Loader;
import Stage = laya.display.Stage;
class TestUI extends ui.test.testwhUI {
constructor() {
super();
this.mypan.vScrollBarSkin = "";
Laya.stage.on(Laya.Event.RESIZE, this, this.fitDOMElements);
this.mypan.vScrollBar.on(Laya.Event.CHANGE, this, this.fitDOMElements_scroll);
}
private fitDOMElements(a, b, c, d, e, f): void {
console.log("----------the event resize-------")
console.log("ref-resize:", this.myref.getBounds());
console.log("pan-resize", this.mypan.getBounds());
}
private fitDOMElements_scroll(a, b, c, d, e, f): void {
console.log("----------the event scroll-------")
console.log("ref-scroll:", this.myref.getBounds());
console.log("pan-scroll", this.mypan.getBounds());
}
}
// 程序入口
Laya.init(400, 800);
// Laya.stage.scaleMode = Stage.SCALE_EXACTFIT;
Laya.stage.scaleMode = Stage.SCALE_FIXED_WIDTH;
Laya.loader.load([{ url: "res/atlas/comp.json", type: Loader.ATLAS }], Handler.create(this, this.onLoaded));
function onLoaded(): void {
//实例UI界面
var testUI: TestUI = new TestUI();
Laya.stage.addChild(testUI);
console.log("myref-onloaded", testUI.myref.getBounds());
console.log("mypan-onloaded", testUI.mypan.getBounds());
Laya.stage.event(Laya.Event.RESIZE)
console.log("myref-event_resize", testUI.myref.getBounds());
console.log("mypan-event_resize", testUI.mypan.getBounds());
}
执行结果:
一:PC浏览器加载完成 后,不要 缩放浏览器,直接在 原地按F5刷新,模拟 手机加载的情况。无法获取Label的准确大小
二,用 鼠标 滚动屏幕
此时,参考Label的大小和坐标,可以得到准确的值[60,200,280,200]。
这就是现在的情况,初始化时 拿不到Label的位置和 宽高,在后续的触发事件中可以拿到。猜测是 我在初始化时获取位置信息,当时还没有完全加载。
5,目前需要解决的问题。
一, 除了资源加载 回调外,有没有其他的回调函数,可以等UI 完全加载完毕后,获取 到UI组件的准确位置信息。
二,我尝试过 在资源加载回调中, 修改scroll滚动条的位置,模拟 手工scroll屏幕, 没有生效,猜测还是因为时机不对,此时UI尚未完全加载。
6,将来的建议
绕了这么一个大圈,其实 就是为了创建一个DIV,在DIV上用 echarts库画图, 有没有办法直接获取到UI组件,如Label的DIV
这样可以直接将echart画 到label上。估计传统的基于DIV的库,也有这个需求。
麻烦帮看看啊,这几天都在 尝试解决这个问题,花了很久了。
多谢
源码项目已上传
没有找到相关结果
已邀请:
要回复问题请先登录




4 个回复
cuixueying
赞同来自: peterz3g
peterz3g
赞同来自:
1561708963用户
赞同来自:
Hifun
赞同来自: