[]Matter和Sprite绑定后图片移位问题
代码:
var ball_skin = new Laya.Sprite().loadImage("img/hero.png");
ball_skin.scale(50/120, 80/178);
ball_skin.pivot(ball_skin.width / 2, ball_skin.height / 2);
var ball = Matter.Bodies.rectangle(330, 1,50, 80, {
layaSprite: ball_skin, // 绑定一个laya的Sprite, 不能用render.sprite
density: 1, // 密度
restitution: 0.1// 弹性
});
Matter.World.add(engine.world, [ball]);
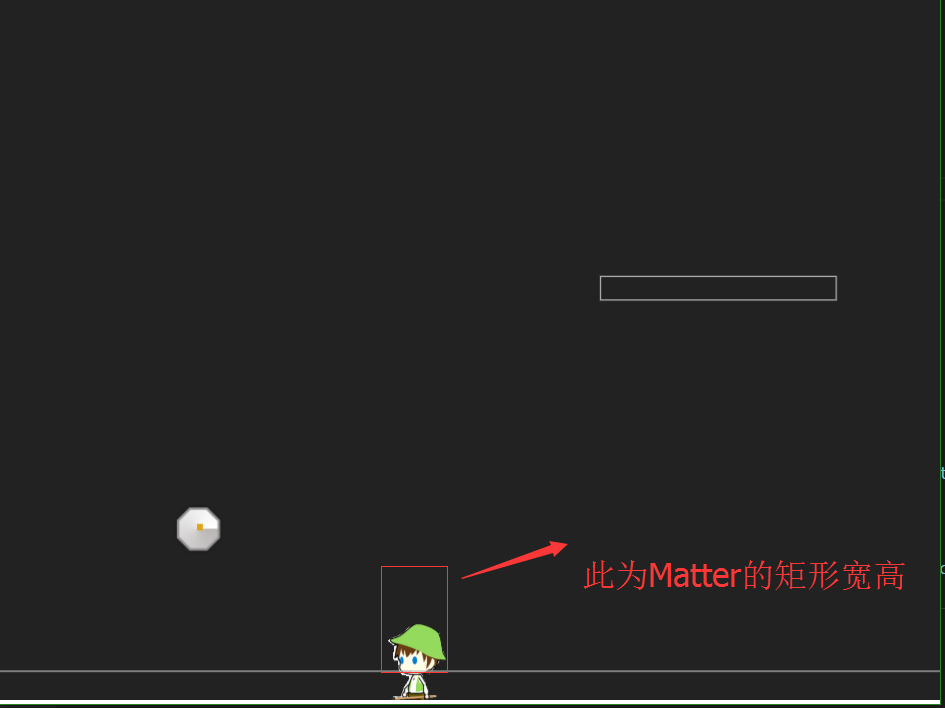
效果:
问题:
为什么我绑定之后 两者的宽高一样但Sprite的图片却移位到了下面 没法居中显示
var ball_skin = new Laya.Sprite().loadImage("img/hero.png");
ball_skin.scale(50/120, 80/178);
ball_skin.pivot(ball_skin.width / 2, ball_skin.height / 2);
var ball = Matter.Bodies.rectangle(330, 1,50, 80, {
layaSprite: ball_skin, // 绑定一个laya的Sprite, 不能用render.sprite
density: 1, // 密度
restitution: 0.1// 弹性
});
Matter.World.add(engine.world, [ball]);
效果:
问题:
为什么我绑定之后 两者的宽高一样但Sprite的图片却移位到了下面 没法居中显示
没有找到相关结果
已邀请:


1 个回复
cuixueying
赞同来自: chengluliang