[]webgl模式下对Panel组件旋转时Panel子对象显示错误的BUG!
如题,在webgl模式下,对panel组件旋转会导致子显示对象显示错误!
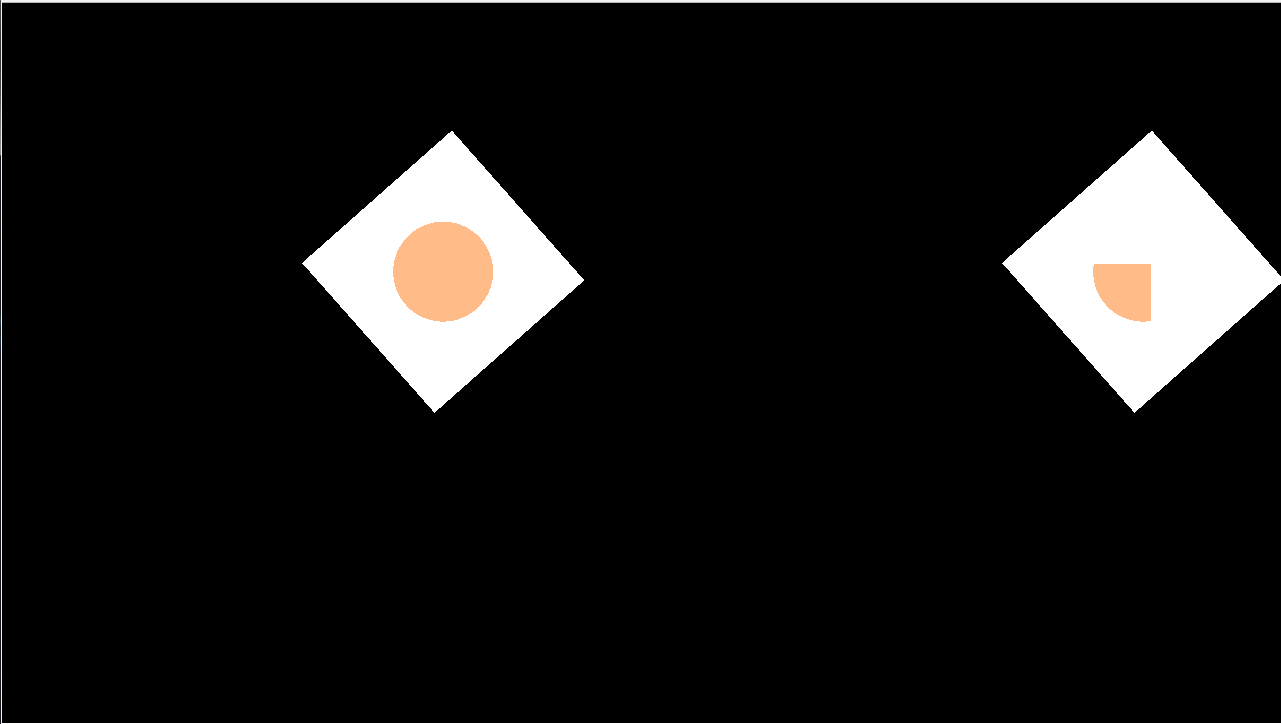
错误截图如下:
1.7.8及以下版本的测试截图:
1.7.9 beta 版本的测试截图:
测试demo(直接新建项目,拷贝代码即可)
错误截图如下:
1.7.8及以下版本的测试截图:
1.7.9 beta 版本的测试截图:
测试demo(直接新建项目,拷贝代码即可)
// 程序入口
class GameMain{
constructor()
{
// Laya.init(1280,720); //无问题
Laya.init(1280,720,Laya.WebGL);//有问题
console.log(Laya.version);
var testSpriteRotation:PanelRotationTest = new PanelRotationTest(Laya.Sprite);
testSpriteRotation.pos(300,260);
Laya.stage.addChild(testSpriteRotation);
var testPanelRotation:PanelRotationTest = new PanelRotationTest(Laya.Panel);
testPanelRotation.pos(1000,260);
Laya.stage.addChild(testPanelRotation);
Laya.Tween.to(testPanelRotation,{rotation:720},8000);
Laya.Tween.to(testSpriteRotation,{rotation:720},8000);
}
}
class PanelRotationTest extends Laya.Sprite{
constructor(displayContainerClass:any){
super();
// var panel:Laya.Panel = new Laya.Panel(); //panel 有问题
// var panel:Laya.Sprite = new Laya.Sprite(); //sprite 无问题
var panel = new displayContainerClass();
panel.graphics.drawRect(0,0,200,200,"#ffffff");
panel.size(200,200);
this.addChild(panel);
var panelChild:Laya.Sprite = new Laya.Sprite();
panelChild.graphics.drawCircle(0,0,50,"#ffbb88");
panelChild.pos(100,100);
panel.addChild(panelChild);
}
}
new GameMain();
没有找到相关结果
已邀请:



3 个回复
cuixueying
赞同来自:
cuixueying
赞同来自:
cuixueying
赞同来自: