[]改变画布 样式的 宽高后 鼠标定位问题
请教下 我画布是1024 X 650 Laya.init(1024, 650 , WebGL);
我改变 宽度后 Render._mainCanvas.source.style.width = "100%" 自适应外部的DIV
但我画笔的定位 this.stage.mouseX 取不到正确位。这怎么处理?
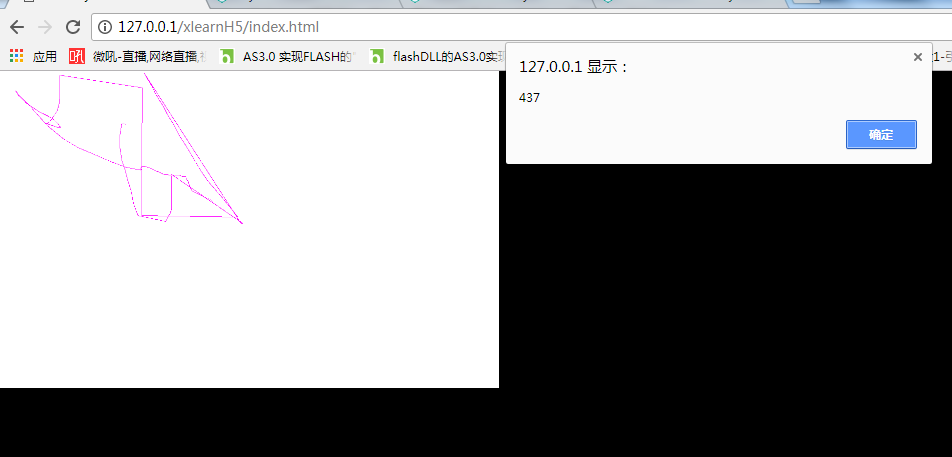
如图,白色画布是1024 x 650 外层div 是 500 x 500 按照鼠标点下去的 位置。在白色画布中。应该有x = 900 多才合理
我改变 宽度后 Render._mainCanvas.source.style.width = "100%" 自适应外部的DIV
但我画笔的定位 this.stage.mouseX 取不到正确位。这怎么处理?
如图,白色画布是1024 x 650 外层div 是 500 x 500 按照鼠标点下去的 位置。在白色画布中。应该有x = 900 多才合理
没有找到相关结果
已邀请:
要回复问题请先登录


7 个回复
liso009
赞同来自:
ymsdandan
赞同来自:
liso009
赞同来自:
Monica - 知识达人
赞同来自:
liso009
赞同来自:
我如何做到点击 页面中灰色框框 的边缘 返回相对画布的鼠标位置
liso009
赞同来自:
我这构思是 类似flash的概念,无论外面DIV怎么缩放。我里面鼠标的定位 是根据 画布的相对坐标
liso009
赞同来自: