[]webgl graphics 绘制 层级 显示错误
网格是一个单独的sprite。
网格添加在最底层。
文本添加在网格之上。
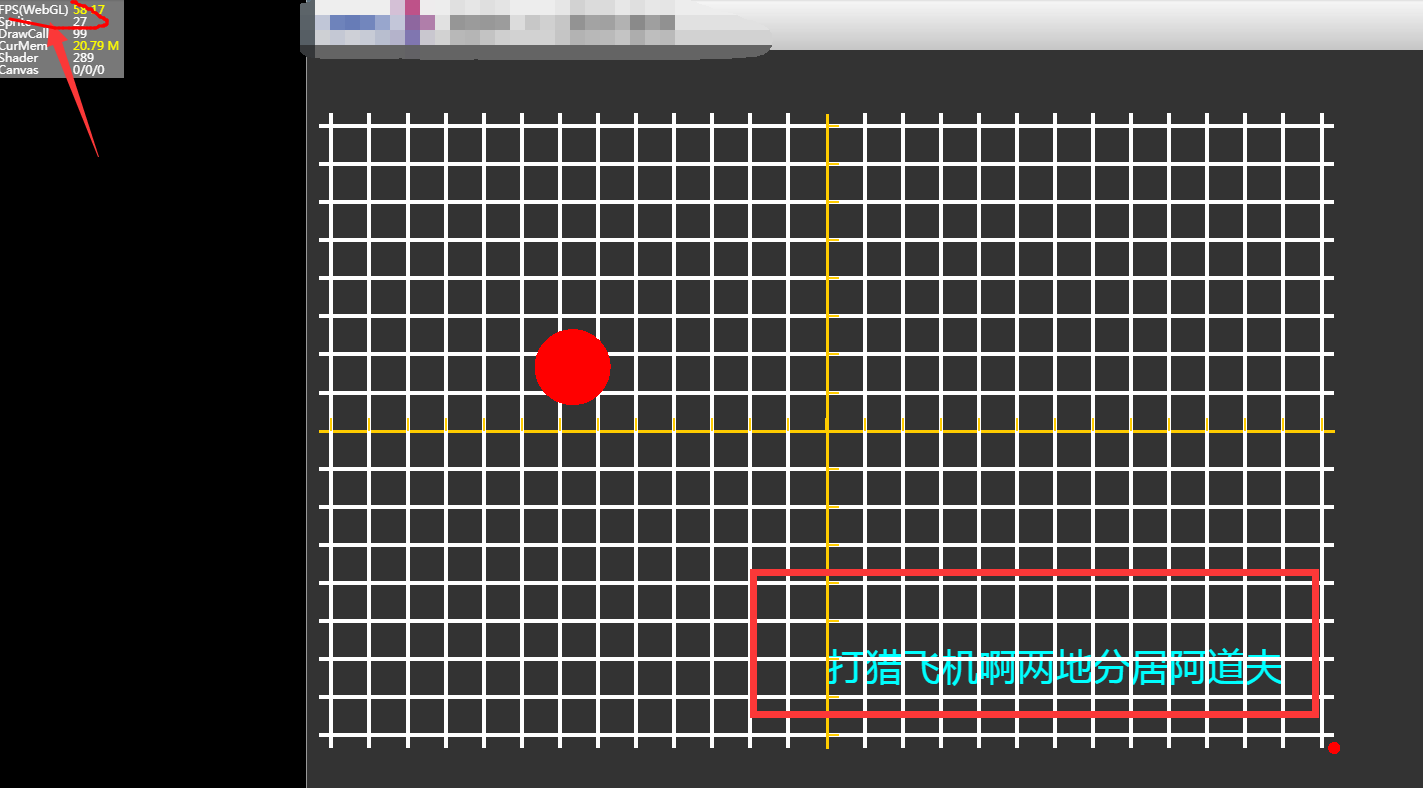
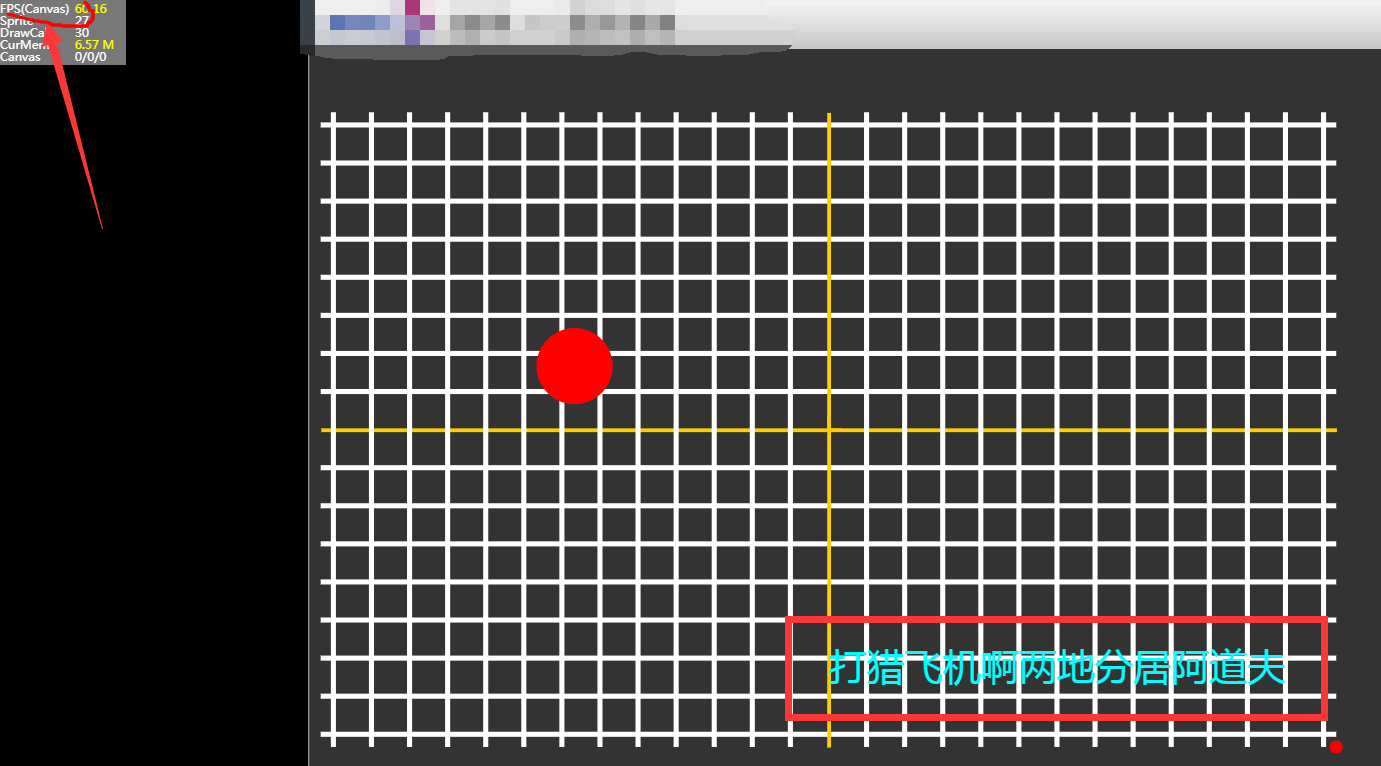
如图:
同一段代码 webgl模式下 层级显示错误 网格跑到文本之上显示了。
canvas 模式下正常。
引擎 最新版本 as语言;
本来想写个demo, 同一段代码拿到demo中没有复现这个问题,在我的项目里,这个问题复现率 100%,官方留意下这个问题吧!
webgl 下 graphics 有的时候会出现一些莫名其妙的问题,比如:之前遇到过 绘制一个带有边框的多边形,舞台缩放的时候 边框跟多边形错开了。。。。然后第二天在测试,又没问题了,代码一点没改。。很是头大。。。。
没有找到相关结果
已邀请:
要回复问题请先登录



3 个回复
Laya_XS
赞同来自:
guozhaokui
赞同来自:
修改方法:
打开 WebGLContext2D.as
找到其中的stroke函数
override public function stroke():void {
在最后加上
_renderKey = -1;
如下:
另外你这样做效率太低了,建议用图片,或者用drawRect来做,line是很慢的
Laya_XS
赞同来自: