[0]修改localRotationEuler的问题
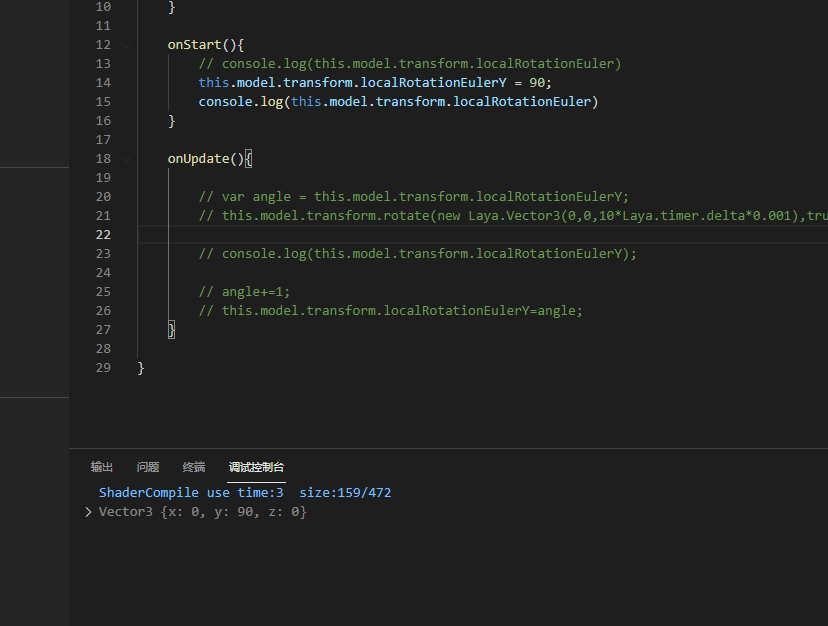
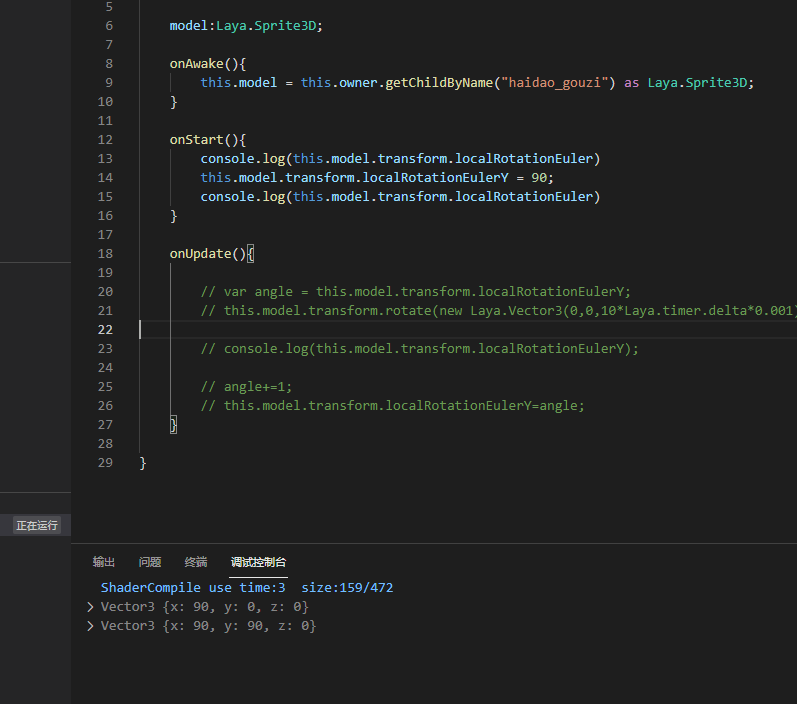
从unity导入的场景,场景里物体的初始角度localRotationEuler为(90,0,0),在onStart或者OnAwake里面改变localRotationEulerY为90时,旋转的位置不对,打印出来的角度是(0,90,0)。但如果在改变localRotationEulerY之前打印一下localRotationEuler的值(打印出来的和unity导出来的值一样),再去改变localRotationEulerY的值就是正确的,这是为什么?
没有找到相关结果
已邀请:



4 个回复
Laya_Fred
赞同来自: layabox
方案一:获取下localRotationEuler属性,再进行赋值操作,代码如下。方案二:在laya.d3.js中,在set localRotationEulerX、set localRotationEulerY、set localRotationEulerZ等属性方法内进行修改,代码如下:
set localRotationEulerX(value) {var localEuler = this.localRotationEuler;
localEuler.x = value;
this.localRotationEuler = localEuler;
}
小小泽
赞同来自:
、
赞同来自:
小小泽
赞同来自: