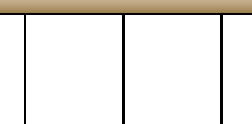
[]graphics 绘制线条粗细不一样
rt
webgl 模式下 graphics 绘制线条粗细一样 canvas 正常 版本最新
this.graphics.drawRect(0,0,100,100,null,"#000000",2)
效果:
代码:
var sp:Sprite = new Sprite();
this.addChild(sp);
sp.pos(200, 200);
sp.graphics.drawRect(0, 0, 200, 200, "#ff0000", "#000000", 2);
webgl 模式下 graphics 绘制线条粗细一样 canvas 正常 版本最新
this.graphics.drawRect(0,0,100,100,null,"#000000",2)
效果:
代码:
var sp:Sprite = new Sprite();
this.addChild(sp);
sp.pos(200, 200);
sp.graphics.drawRect(0, 0, 200, 200, "#ff0000", "#000000", 2);
没有找到相关结果
已邀请:
要回复问题请先登录



2 个回复
yung
赞同来自:
能否提供一个示例,我们查一下
yung
赞同来自: