[0]Node.ts 节点销毁之后为什么要注释掉 timer 的清理操作。
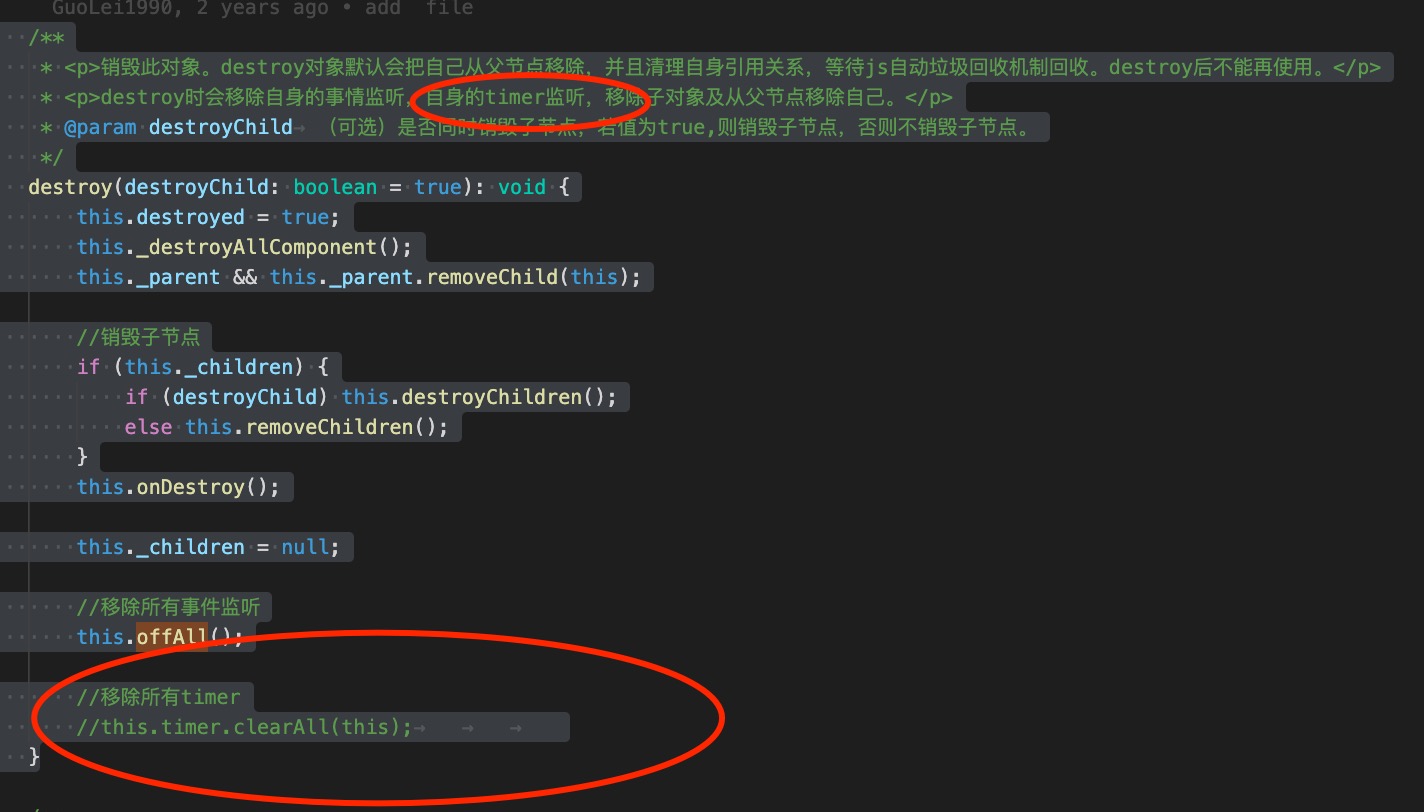
/**
* <p>销毁此对象。destroy对象默认会把自己从父节点移除,并且清理自身引用关系,等待js自动垃圾回收机制回收。destroy后不能再使用。</p>
* <p>destroy时会移除自身的事情监听,自身的timer监听,移除子对象及从父节点移除自己。</p>
* @param destroyChild (可选)是否同时销毁子节点,若值为true,则销毁子节点,否则不销毁子节点。
*/
destroy(destroyChild: boolean = true): void {
this.destroyed = true;
this._destroyAllComponent();
this._parent && this._parent.removeChild(this);
//销毁子节点
if (this._children) {
if (destroyChild) this.destroyChildren();
else this.removeChildren();
}
this.onDestroy();
this._children = null;
//移除所有事件监听
this.offAll();
//移除所有timer
//this.timer.clearAll(this);
}
没有找到相关结果
已邀请:
要回复问题请先登录


3 个回复
之肖
赞同来自: Yan
1645703437用户
赞同来自:
151*****309
赞同来自: