[]在Laya中使用Matter.js的最简示例 (JS)
Laya默认使用matter.js作为物理引擎,但示例还是有些复杂;所以,添加这个帖子,作为Matter.js的get start的Laya版本
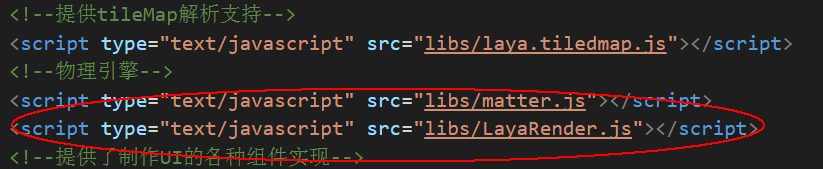
在Laya中使用Matter需要在index.html的“<!--jsfile--startTag-->”标签前面添加下面的引用
(libs/matter.js 和libs/LayaRender.js)
然后创建一个Matter_getStart.js (代码如下)
但是这还没有用Laya来渲染,需要做下面的修改(请自行对照修改);
要点:
1、需要用 var LayaRender = window.LayaRender; 连接Laya的渲染器,而不是matter自带的渲染器
2、必须执行 Laya.init(stageWidth, stageHeight, WebGL);否则会报错:TypeError: Cannot read property 'frameLoop' of null
在Laya中使用Matter需要在index.html的“<!--jsfile--startTag-->”标签前面添加下面的引用
(libs/matter.js 和libs/LayaRender.js)
然后创建一个Matter_getStart.js (代码如下)
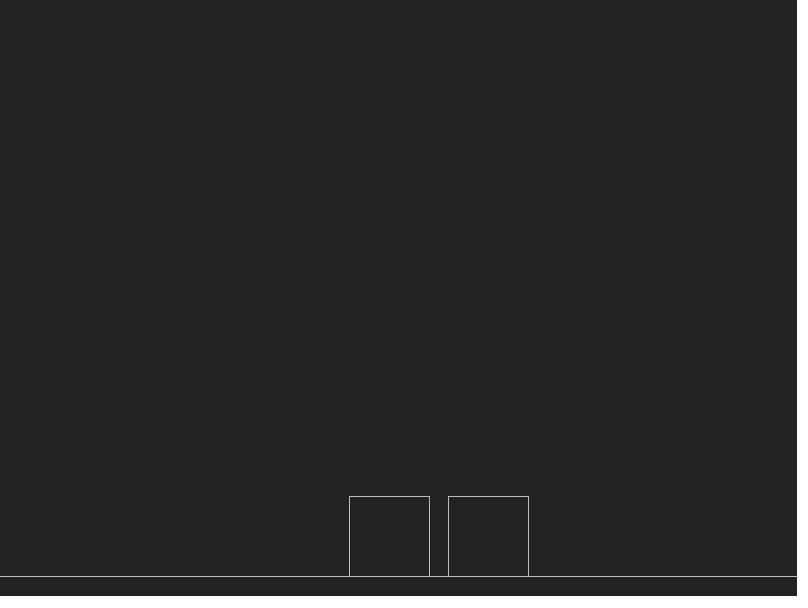
var Matter = window.Matter;显示效果如下
// module aliases
var Engine = Matter.Engine,
Render = Matter.Render,
World = Matter.World,
Bodies = Matter.Bodies;
// create an engine
var engine = Engine.create();
// engine.world.gravity.y = 0;//关闭重力
// create a renderer
var render = Render.create({
element: document.body,
engine: engine
});
// create two boxes and a ground
var boxA = Bodies.rectangle(400, 200, 80, 80);
var boxB = Bodies.rectangle(450, 50, 80, 80);
var ground = Bodies.rectangle(400, 500, 810, 60, { isStatic: true });
// add all of the bodies to the world
World.add(engine.world, [boxA, boxB, ground]);
// run the engine
Engine.run(engine);
// run the renderer
Render.run(render);
但是这还没有用Laya来渲染,需要做下面的修改(请自行对照修改);
要点:
1、需要用 var LayaRender = window.LayaRender; 连接Laya的渲染器,而不是matter自带的渲染器
2、必须执行 Laya.init(stageWidth, stageHeight, WebGL);否则会报错:TypeError: Cannot read property 'frameLoop' of null
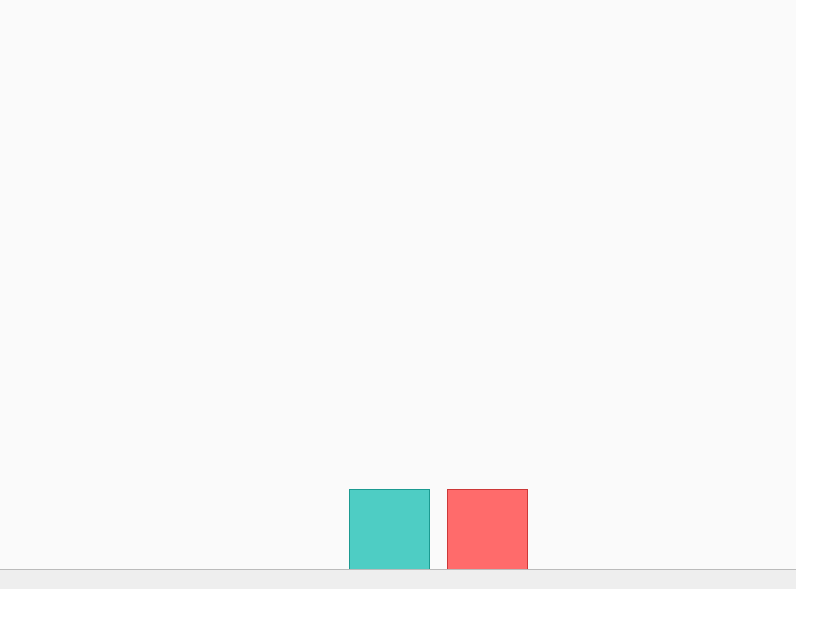
var Browser = Laya.Browser;执行效果如下:
var WebGL = Laya.WebGL;
var Matter = window.Matter;
var LayaRender = window.LayaRender;
var stageWidth = 800;
var stageHeight = 600;
Laya.init(stageWidth, stageHeight, WebGL);
// module aliases
var Engine = Matter.Engine,
Render = Matter.Render,
World = Matter.World,
Bodies = Matter.Bodies;
// create an engine
var engine = Engine.create({
enableSleeping: true
});
// engine.world.gravity.y = 0;//关闭重力
// create a renderer
// var render = Render.create({
// element: document.body,
// engine: engine
// });
var render = LayaRender.create(
{
engine: engine,
width: 640,
height: 480,
options:
{
// background: '../../res/physics/img/background.png',
wireframes: false//true//
}
});
// create two boxes and a ground
var boxA = Bodies.rectangle(400, 200, 80, 80);
var boxB = Bodies.rectangle(450, 50, 80, 80);
var ground = Bodies.rectangle(400, 610, 810, 60, { isStatic: true });
// add all of the bodies to the world
World.add(engine.world, [boxA, boxB, ground]);
// run the engine
Engine.run(engine);
// run the renderer
// Render.run(render);
LayaRender.run(render);
没有找到相关结果
已邀请:
要回复问题请先登录




5 个回复
sw3358335
赞同来自: ER42
Monica - 知识达人
赞同来自:
ippon
赞同来自:
(^_^)
赞同来自:
这个的api去哪里查呀
177*****067
赞同来自: