[0]引擎socket类_onMessage bug
引擎socket类_onMessage bug socket数据类型 ArrayBuffer
引擎代码_onMessage函数内:
/**
* @private
* 接收到数据处理方法。
* @param msg 数据。
*/
protected _onMessage(msg: any): void {
if (!msg || !msg.data) return;
var data: any = msg.data;
if (this.disableInput && data) {
this.event(Event.MESSAGE, data);
return;
}
if (this._input.length > 0 && this._input.bytesAvailable < 1) {
this._input.clear();
this._addInputPosition = 0;
}
var pre: number = this._input.pos;
!this._addInputPosition && (this._addInputPosition = 0);
this._input.pos = this._addInputPosition;
if (data) {
if (typeof (data) == 'string') {
this._input.writeUTFBytes(data);
} else {
this._input.writeArrayBuffer(data);
}
this._addInputPosition = this._input.pos;
this._input.pos = pre;
}
this.event(Event.MESSAGE, data);
}
每次收到消息,解析数据之前都会存储一个var pre: number = this._input.pos; 上一次的位置, 执行完writeArrayBuffer后,this._input.pos = pre; 把上一次的位置赋值给input.pos 这就会导致
if (this._input.length > 0 && this._input.bytesAvailable < 1) {
this._input.clear();
this._addInputPosition = 0;
}
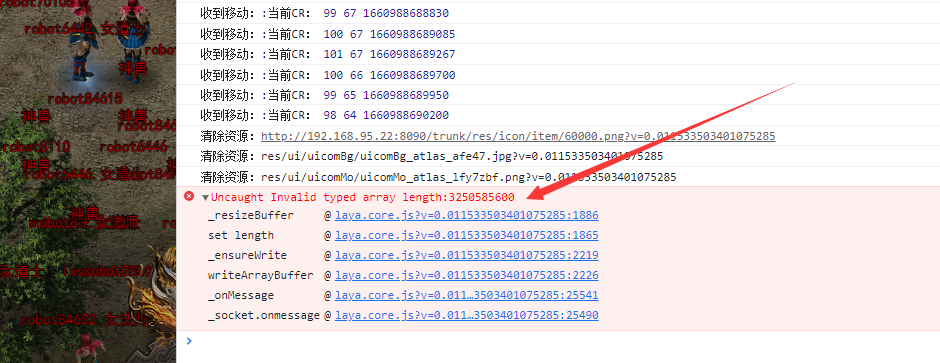
这段代码,永远不会执行,因为每次解析完数据后,都强制把解析前的位置赋值给了input, 所以下一次数据来的时候,bytesAvailable 这个永远大于1,这就会导致input的pos值一直在增长,当达到一定值后(我这边测试的是3250585600)再次解析消息,执行writeArrayBuffer的时候,会执行到byte类的_resizeBuffer函数,触发throw(报错在下面的截图), 麻烦官方看一下这个问题, 有个疑惑的地方,为什么每次都要把解析前的pos值存储下来,解析后赋值给input的pos,, 这个感觉好奇怪
引擎代码_onMessage函数内:
/**
* @private
* 接收到数据处理方法。
* @param msg 数据。
*/
protected _onMessage(msg: any): void {
if (!msg || !msg.data) return;
var data: any = msg.data;
if (this.disableInput && data) {
this.event(Event.MESSAGE, data);
return;
}
if (this._input.length > 0 && this._input.bytesAvailable < 1) {
this._input.clear();
this._addInputPosition = 0;
}
var pre: number = this._input.pos;
!this._addInputPosition && (this._addInputPosition = 0);
this._input.pos = this._addInputPosition;
if (data) {
if (typeof (data) == 'string') {
this._input.writeUTFBytes(data);
} else {
this._input.writeArrayBuffer(data);
}
this._addInputPosition = this._input.pos;
this._input.pos = pre;
}
this.event(Event.MESSAGE, data);
}
每次收到消息,解析数据之前都会存储一个var pre: number = this._input.pos; 上一次的位置, 执行完writeArrayBuffer后,this._input.pos = pre; 把上一次的位置赋值给input.pos 这就会导致
if (this._input.length > 0 && this._input.bytesAvailable < 1) {
this._input.clear();
this._addInputPosition = 0;
}
这段代码,永远不会执行,因为每次解析完数据后,都强制把解析前的位置赋值给了input, 所以下一次数据来的时候,bytesAvailable 这个永远大于1,这就会导致input的pos值一直在增长,当达到一定值后(我这边测试的是3250585600)再次解析消息,执行writeArrayBuffer的时候,会执行到byte类的_resizeBuffer函数,触发throw(报错在下面的截图), 麻烦官方看一下这个问题, 有个疑惑的地方,为什么每次都要把解析前的pos值存储下来,解析后赋值给input的pos,, 这个感觉好奇怪
没有找到相关结果
已邀请:
要回复问题请先登录


1 个回复
Yan
赞同来自: